There's not much out there yet on Appbar, but this blog is what I found.
@@Conents
@@API documentation
@@Sample
@@Mango Application Bar
@@How to use Application Bar in windows 8
@@Sample
Based on Abhishek Sur's fragment here is my take on a simple minded application bar:
Bring up visual studio
File -New -Project - Blank Application
Name: Appbar - OK
In default.html put this in the body under "contents goes here"
<ApplicationBar VerticalAlignment="Bottom" DismissMode="LightDismiss">
<StackPanel Orientation="Horizontal">
<Button Click="btnOne_Click">OneButton>
<Button Click="btnTwo_Click">Two Button>
StackPanel>
ApplicationBar>
and you'll get a list of two buttons side by side :
[one ] [two ]
@@API documentation
http://msdn.microsoft.com/en-us/library/windows/apps/br229670(v=vs.85).aspx
Syntax
@@Mango Application Bar
http://www.kunal-chowdhury.com/2011/06/windows-phone-7-mango-tutorial-4.html
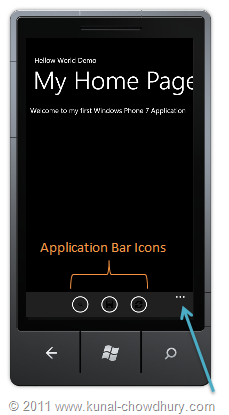
This fellow explains what an app bar is on Windows Phone 7 - it's the row of buttons on the bottom and it's also the menus that pop up from there from the pictures he posted:
Application Bar is a set of icon buttons and/or menu items, which provides easy access to application's most common tasks. It resides at the bottom of the phone screen. It can contain a row of 1-4 icon buttons for common tasks, a set of menu items to provide user easy access to the other specific actions. These menu items are displayed in a list just below the row of icon buttons. Generally menu items are not visible at the initial stage. There is a ellipsis at the right ride of the icon panel, clicking on it actually slides up the menu panel from the underneath of the icons panel.


Unfortunately, I can't find as good an explanation for Windows 8 yet....
@@How to use Application Bar in windows 8
http://www.dailydotnettips.com/2011/11/29/how-to-use-application-bar
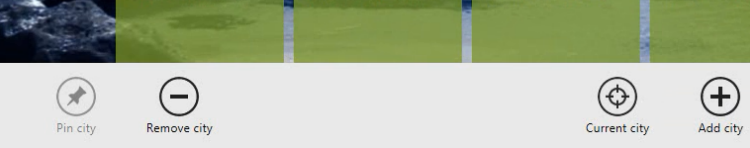
Application bar is one of the interesting feature for any Metro style applications.
Application bar allows you to define standard set of options that your application needs to use at certain context. Metro style applications are generally very clean and does not have any visual portion sharing between toolbars or application options.
The app bar is the options that appear dynamically to the user when the user swipe up in the device or use Windows +Z from the keyboard.

Generally we create one application bar for the whole application, but you can also make more than one while developing an application. If you are developing an application with one bar, it is recommended to align it at bottom.
How to add an appbar on your own application
Lets take a look how you can add an appbar into your application. ApplicationBar is inherited from ContentControl, which supports swipe behaviour, also it adds up one control in its child as content. You are allowed to add more than one element as Content using StackPanel or any other panel you want to use.
@@Conents
@@API documentation
@@Sample
@@Mango Application Bar
@@How to use Application Bar in windows 8
@@Sample
Based on Abhishek Sur's fragment here is my take on a simple minded application bar:
Bring up visual studio
File -New -Project - Blank Application
Name: Appbar - OK
In default.html put this in the body under "contents goes here"
<ApplicationBar VerticalAlignment="Bottom" DismissMode="LightDismiss">
<StackPanel Orientation="Horizontal">
<Button Click="btnOne_Click">OneButton>
<Button Click="btnTwo_Click">Two Button>
StackPanel>
ApplicationBar>
and you'll get a list of two buttons side by side :
[one ] [two ]
@@API documentation
http://msdn.microsoft.com/en-us/library/windows/apps/br229670(v=vs.85).aspx
Syntax
var object = new WinJS.UI.AppBar(element, options);
Members
The AppBar object has the following types of members:Events
The AppBar object has the following events.| Event | Description |
|---|---|
| afterhide | Occurs immediately after the AppBar is hidden. |
| aftershow | Occurs after the AppBar is shown. |
| beforehide | Occurs before the AppBar is hidden |
| beforeshow | Occurs before a hidden AppBar is shown. |
Methods
The AppBar object has the following methods.| Method | Description |
|---|---|
| addEventListener Method | Registers an event handler for the specified event. |
| AppBar | Creates a new AppBar object. |
| hide Method | Hides the AppBar. |
| hideElements Method | Hides the specified elements of the AppBar. |
| removeEventListener Method | Removes an event handler that the addEventListener method registered. |
| show Method | Shows the AppBar. |
| showAndHideElements Method | Shows some elements and hides others in the AppBar. |
| showElements Method | Shows the specified elements in the AppBar. |
Properties
The AppBar object has the following properties.| Property | Description |
|---|---|
| autoHide Property | Gets or sets the amount of time, in milliseconds, before the AppBar hides. |
| element Property | Gets the DOM element that hosts the AppBar. |
| hidden Property | Gets a value that indicates whether the AppBar is hiding or in the process of becoming hidden. |
| lightDismiss Property | Gets or sets a value that indicates whether the AppBar should hide when the user clicks outside of the element that contains the AppBar. |
| position Property | Gets or sets a value that specifies whether the AppBar appears at the top or bottom of the main view. |
| transient Property | Gets or sets a value that indicates whether the AppBar automatically shows when the AppBar command is received. |
Requirements
| Minimum supported client | Windows Developer Preview |
|---|---|
| Minimum supported server | Windows Server Developer Preview |
| Library |
|
| Namespace | WinJS.UI |
@@Mango Application Bar
http://www.kunal-chowdhury.com/2011/06/windows-phone-7-mango-tutorial-4.html
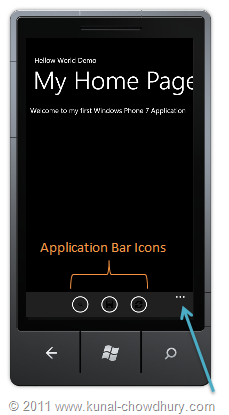
This fellow explains what an app bar is on Windows Phone 7 - it's the row of buttons on the bottom and it's also the menus that pop up from there from the pictures he posted:
Application Bar is a set of icon buttons and/or menu items, which provides easy access to application's most common tasks. It resides at the bottom of the phone screen. It can contain a row of 1-4 icon buttons for common tasks, a set of menu items to provide user easy access to the other specific actions. These menu items are displayed in a list just below the row of icon buttons. Generally menu items are not visible at the initial stage. There is a ellipsis at the right ride of the icon panel, clicking on it actually slides up the menu panel from the underneath of the icons panel.


Unfortunately, I can't find as good an explanation for Windows 8 yet....
@@How to use Application Bar in windows 8
http://www.dailydotnettips.com/2011/11/29/how-to-use-application-bar
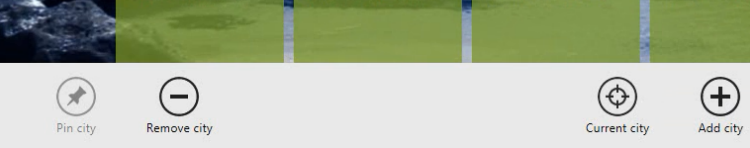
Application bar allows you to define standard set of options that your application needs to use at certain context. Metro style applications are generally very clean and does not have any visual portion sharing between toolbars or application options.
The app bar is the options that appear dynamically to the user when the user swipe up in the device or use Windows +Z from the keyboard.

Generally we create one application bar for the whole application, but you can also make more than one while developing an application. If you are developing an application with one bar, it is recommended to align it at bottom.
How to add an appbar on your own application
Lets take a look how you can add an appbar into your application. ApplicationBar is inherited from ContentControl, which supports swipe behaviour, also it adds up one control in its child as content. You are allowed to add more than one element as Content using StackPanel or any other panel you want to use.
No comments:
Post a Comment